En todo proceso de creación de cualquier marca solemos tener en cuenta los mismos principios: las conexiones con el servicio o producto que venden o que comunican, el público objetivo al que se dirigen, las formas y colores que estimulan y potencian su valor comercial y que siempre persiguen una meta común: ser fácilmente recordable y eficaz.
Pasamos por tiempos de grandes cambios, si cabe profundos porque casi todas las marcas trazan nuevos horizontes. A la hora de crear una nueva identidad que se adapte a los nuevos clientes y a las nuevas generaciones se necesitan dosis muy altas de responsabilidad, no dejando cabos sueltos ni nada a la ligera.
Todo diseñador o creativo gráfico a la hora de acometer este tipo de cambios debe tenerlo en cuenta al descubrir necesidades gráficas y llenarlas de contenido atractivo y adaptado o adaptable. Todas las marcas y sus logos pasan, actualmente, por este proceso de supervivencia.
Durante muchos años los manuales de identidad corporativa marcaban formas, colores, tamaños y tipografías. Si contemplaban reducciones mínimas, disposiciones y posibilidad de eliminar elementos superfluos si un soporte lo solicitaba.
Y ahora es el momento, en que la versatilidad cobra máxima importancia. No deben perder su personalidad ni sus señas comunes de identidad que provoca que el público los reconozca a pesar, en muchas ocasiones, que su expresión gráfica sea mínima.
Hoy el reto es éste y la creatividad de los profesionales debe destacar y lograr la personalidad propia de cada marca.
A la hora de sentarnos con un cliente y plantear el cambio a los logos y marcas responsive, “la nueva tendencia del branding” donde se hace uso de diferentes dispositivos móviles con tamaños de pantalla variables, creando la necesidad de diseñar logos que se adapten a estos escenarios, supone en muchas ocasiones dar un golpe en la mesa, que muchos interlocutores no son capaces de entender.
La web ha tenido mucho que ver en este cambio de paradigma, lo que ha llevado a la tendencia de llamar marcas responsive a aquellas que tienen un comportamiento igual que la web, variando, adaptándose, simplificando y elimando elementos no necesarios.
Para poder crear estas nuevas marcas responsive, necesitamos revisarlos no sólo en los distintos dispositivos donde tiene que funcionar, sino también en anuncios gráficos desarrollados para soportes offline. Y que sea entendible este cambio es tarea también importante para que el usuario o cliente final no deje de identicarse con su marca.
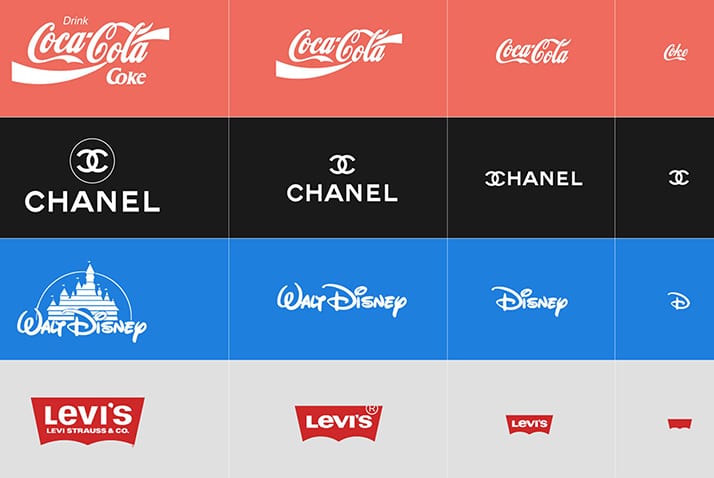
Este nuevo branding funciona en marcas con muchos elementos gráficos que pueden ser simplificados, como por ejemplo Nike o Coca Cola.
Para poder crearlos deben de ser reconocibles e identificar cuál es el elemento más significativo de nuestro logo. Por norma general, y lo más recomendable es crear cuatro diseños, para smarthphone, tablet, laptop y pc.
En mi opinión, para la creación de estos logos, primeramente tenemos que hacer un estudio exhaustivo de nuestra marca, para que el público sea capaz de reconocernos en un simple vistazo. No es una tarea fácil y necesitamos tener bastante consolidada nuestra marca.
A nivel visual, me parece que cuenta con un atractivo muy importante a la hora de navegar por nuestra web, como una forma innovadora hasta llegar a una máxima simplificación.
Por otro lado, también es una apuesta arriesgada que tendremos que tomar a la hora de aventurarnos en este proceso de trabajo ya que podemos correr el riesgo de que nuestra marca no sea reconocible o simplemente no se entienda por un tercero.
En esta vida todo son riesgos e innovaciones… así que… quién no arriesga no gana.
Hoy en día, tanto el diseño como los diseñadores debemos estar en una constante evolución y la evolución es la simplificación de los elementos gráficos, poder expresar en pocas elementos una gran idea.
Ahora bien, a la hora de programar una web y adaptar una marca a un nuevo diseño responsive, ¿debemos trabajar en modo mobile first o bien con la forma tradicional de diseño web?
Te doy tres razones para poner luz en este momento.
Primera, tienes una concepción global del conjunto y contenido desde el comienzo, puedes y deberías crear una jerarquía del contenido según la importancia y ubicación.
Segunda, mejora el rendimiento en las resoluciones inferiores. Hasta hace poco teníamos todas las clases CSS que se aplicaban a la versión por defecto (escritorio) y mediante “media queries” sobreescribíamos las reglas de escritorio para dispositivos móviles. Lo que daba lugar a que en tu smartphone se aplicasen reglas establecidas para el diseño de escritorio y después sobreescribíamos las indicadas para una resolución menor.
Esto no es óptimo. Un smartphone o tablet con menor resolución se sobrecargaba con más reglas de las necesarias además de descargar imágenes o elementos exclusivos de la versión de escritorio.
En mobile first no es así. Se diseña y trabaja en una web mucho más eficiente. Caminamos de lo esencial a la mayor resolución. Los que van a tener un diseño web con reglas de CSS sobreescrito son los dispositivos de mayor resolución.
Tercera, diseñas para el futuro. Olvida las resoluciones estándar del iphone y del ipad. Diseña según el contenido y establece los saltos y “media queries” que sean necesarios para una correcta experiencia de usuario con esos contenidos, los menús, las imágenes, los sidebars… ¿tu web está preparada para mostrarse en un frigorífico? ¿en una luna de un camión? ¿en el futuro smartphone de apple? No conocemos estas resoluciones, desarrolla y haz un diseño web adaptable y preparado para el futuro, y cuando llegue estarás seguro que todo funciona perfectamente.
Por último estoy convencida que la iconografía será de nuevo imprescindible y fundamental, como lo fue desde las cuevas de Altamira. Cuando una marca llega a un nivel mínimo de iconografía y se identifica y provoca que su público objetivo interactúe con ella como estaba planificada acabará de un plumazo con los miedos que la hicieron dudar en el momento de su creación. Saliendo desde los mínimos, llegaremos a los máximos.
by Beatriz López