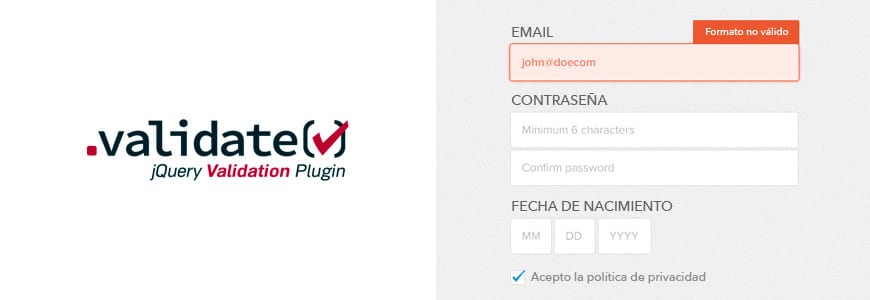
Uno de los plugins más potentes para validar un formualrio en el lado cliente es jQuery Validate. Ofrece tantas posibilidades de validación que igual nuestra primera toma de contacto con él puede llevarnos un rato entender cómo sacarle el máximo partido. En este tutorial sobre jQuery Validation veremos cómo realizar una validación a medida de un formulario.
Lo primero que haremos es descargar las librerías jQuery y jQuery Validate.
- https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js
- http://ajax.aspnetcdn.com/ajax/jquery.validate/1.13.1/jquery.validate.min.js
Una vez las hemos descargado preparamos nuestro HTML con el formulario que vamos a validar, en este tutorial vamos a validar un formulario con los campos, nombre, apellidos, email y código postal. Vamos a ello:
[html]
<!DOCTYPE html>
<!–[if lt IE 7 ]> <html lang=»en» class=»no-js ie6″> <![endif]–>
<!–[if IE 7 ]> <html lang=»en» class=»no-js ie7″> <![endif]–>
<!–[if IE 8 ]> <html lang=»en» class=»no-js ie8″> <![endif]–>
<!–[if IE 9 ]> <html lang=»en» class=»no-js ie9″> <![endif]–>
<!–[if (gt IE 9)|!(IE)]><!–> <html lang=»en» class=»no-js»> <!–<![endif]–>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″ />
<title>Tutorial validación de formulario</title>
</head>
<body>
<div class=»formwr»>
<form id=»register» method=»post» action=»javascript:void(0)»>
<input type=»text» id=»name» name=»name» value=»» placeholder=»Nombre»><br>
<div class=»field-small left»><input type=»text» id=»surname» name=»surname» value=»» placeholder=»1er apellido»><br></div>
<div class=»field-small right»><input type=»text» id=»surname2″ name=»surname2″ value=»» placeholder=»2º apellido»><br></div>
<input type=»text» id=»email» name=»email» value=»» placeholder=»Email»/><span id=»mail-result»></span><br>
<input type=»text» id=»cpostal» name=»cpostal» value=»» maxlength=»5″ placeholder=»Código Postal»><br>
<div class=»confirm-policy»>
<div class=»cbox»>
<input type=»checkbox» value=»acepto BBLL» id=»cb-bbll» class=»bbll» name=»check»>
<label for=»cb-bbll»></label>
</div>
<span class=»text cbtext»>He leído y acepto las <a href=»http://selection.clarel.es/bbll.html» target=»_blank» id=»legal»><u>Bases Legales</u></a></span>
</div>
<input id=»regsub» class=»right» type=»submit» name=»submit» value=»Participar»>
<div class=»warning hide»>Debes leer y aceptar las bases legales.</div>
</form>
</div>
<!– jQuery –>
<script src=»http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js»
type=»text/javascript»></script>
<!– jQuery Validation –>
<script src=»http://ajax.aspnetcdn.com/ajax/jquery.validate/1.12.0/jquery.validate.min.js»
type=»text/javascript»></script>
<script src=»js/main.js»></script>
</body>
</html>
[/html]
En la hoja de javascript cargaremos nuestras reglas de validación.
Las reglas funcionan de la siguiente manera, cada regla va asociada a un input del formulario y a su vez a un mensaje a mostrar en caso de error de validación.
[javascript]
$( document ).ready(function() {
$(‘#register’).submit(function(e) {
e.preventDefault();
}).validate({
debug: false,
rules: {
«name»: {
required: true
},
«surname»: {
required: true
},
«surname2»: {
required: true
},
«email»: {
required: true,
email: true
},
«cpostal»: {
required: true,
number:true,
minlength: 5,
maxlength: 5
}
},
messages: {
«name»: {
required: «Introduce tu nombre.»
},
«surname»: {
required: «Apellido obligatorio.»
},
«surname2»: {
required: «Apellido obligatorio.»
},
«email»: {
required: «Introduce tu correo.»,
email: «»
},
«cpostal»: {
required: «Introduce tu código postal.»,
number: «Introduce un código postal válido.»,
maxlength: «Debe contener 5 dígitos.»,
minlength: «Debe contener 5 dígitos.»
}
}
});
});
[/javascript]
El parámetro mensaje (message) es opcional, pero lo mejor es mostrar un mensaje por cada posible error de validación de input y así no mostraremos los mensajes que trae por defecto el plugin. Los campos que queramos sean obligatorios deberán de ser especificados en nuestras reglas como «required: true«.
Por otro lado este plugin no nos permite únicamente definir qué campos son obligatorios, sino las características que deberán cumplirse para ser validados. Además de «required», tenemos estas otras reglas para validar un formulario:
- maxlength: comprobará que el número de caracteres es menor al especificado
- minlength: comprobará que el número de caracteres es mayor al especificado
- rangelength: comprobará que el número de caracteres introducidos se encuentra entre el rango especificado, por ejemplo rangelength:[50,250]
- min: se aplica a campos numéricos, comprueba que como mínimo se introduzca un valor igual al especificado
- max: se aplica a campos numéricos, comprueba que como mucho se introduzca un valor igual al especificado
- equalTo: se usa para comprobar que el valor de dos campos sea el mismo, por ejemplo la confirmación de una contraseña o correo. Su uso sería de la siguiente forma: confirm_email:{equalTo:»#email»}
- url: comprobará que el valor introducido tiene formato de URL
- email: comprobará que el valor introducido tiene formato de e-mail
Además nos permite realizar validaciones condicionales, por ejemplo hacer que un campo de tipo email antes de ser validado compruebe que se ha marcado el checkbox de la política de privacidad.
La regla para hacer esta validación tendría la siguiente estructura:
[javascript]
email:{
required:{
depends:»input[name=’privacy-policy[]’]:checked»
}
}
[/javascript]
En la web oficial del plugin hay más información y documentación completa sobre su uso y aplicación.










9 respuestas
Estimado/a
Yo he ocupado este plugins, pero me encuentro con un problema, cuando yo valido los form, hago lo siguiente :
$( «#myform» ).validate({
rules: {
field: {
required: true,
accept: «image/*»
},
nombre : «required»,
apellido : «required»
},
submitHandler : function(){
var datos = $(‘#myForm’).serialize();
$.ajax({
cache : false,
url : ‘consultar.php’,
data : datos,
type : ‘post’,
dataType : ‘json’,
success : function(data){
}
});
}
});
En este caso agregue un campo input de tipo file, valida, pero no realiza la serialización para subir los datos al servidor. En la página oficial indica que solo valida la extensión del archivo. Como podría solucionar esto, o debo buscar otro plugins.
Un abrazo, saludos.
Muchas gracias por la aportación Alexis
si colocamos en el valor email el siguiente formato: micorreo@gmail (lo considera válido) cosa errónea ya que deberia exigir finalizar la extensión ya sea .com .org .loquesea , alguna solución para ese inconveniente?
—— validar y enviar en jq ——
$(document).ready(function(){
$(«#boton-enviar»).click(function(){
var nombre =$(«#nombre»);
var errornombre =$(«#errornombre»);
if(!nombre.val()){
errornombre.fadeIn(«slow»);
nombre.focus();
return false;
}
else{
errornombre.fadeOut();
}
})
})
—— validar y enviar en js ——
function mostrarError(elemento){
elemento.style.display=»inherit»;
}
function sacarError(elemento){
elemento.style.display=»none»;
}
function enviarFormulario(){
var nombre= document.getElementById(«nombre»);
var errornombre= document.getElementById(«errornombre»);
if(!nombre.value || nombre.value.length20){
mostrarError(errornombre);
nombre.focus();
return false;
}
else{
sacarError(errornombre);
}
}
hago los paso y al intentar enviar el archivo ya no hace la función supongo que es por un jquery pero ya probé con varios y nada saben que error podría ser
Hola! Tengo un problemita =(… Tengo un formulario que recibe ciertos datos, hay un SELECT que tiene dos opciones activo, inactivo, en dicho form se puede agregar variaos registros con el boton añadir los cuales se muestran en el momento en una tabla, la cuestion es que independiente de la cantidad de registros que se hagan solo se debe recibir una vez el campo activo, la idea es que las otros registros queden inactivos, no se como lograr esto ultimo. Alguien tiene alguna idea?
Se puede dar un formato con indentación al código? Creo que todos los que leen tu post no pueden comprender ese código html en chorizo.
Para el caso que menciona Victor se puede utilizar una función personalizada para validar un correo, que es otra de las ventajas que tiene este plugin, ya que se pueden crear validaciones personalizadas y agregarlas dentro de las reglas por ejemplo para el caso del correo yo utilicé este:
/* Se crea la función personalizada para validar un email*/
jQuery.validator.addMethod(‘validatEmail’, function( value, element){
return this.optional(element) || /[\w-\.]{2,}@([\w-]{2,}\.)*([\w-]{2,}\.)[\w-]{2,4}/.test(value);
});
/* Para utilizar la función que se creó solo se coloca el nombre y se le asigna un valor true, en este caso el nombre que yo le asigné es validaEmail*/
jQuery(function () {
jQuery(«#add_form»).validate({
rules: {
‘users[username]’: {
required: true,
validatEmail: true,
noEspaces: true
}
},
messages: {
‘users[username]’: {
required: «*Por favor, ingresa un email»,
validatEmail: «*email no válido»,
noEspaces: «*No se permiten solo espacios en blanco»
}
}
});
});
Hola! Gracias por tus ricos aportes!
Yo necesito urgente saber como puedo configurar para que la búsqueda solo funcione si es digitada alguna palabra por lo menos, o mejor 1 ó 2 letras. Y que no muestre todo el sitio o toda la categoria si simplemente se clica en el botón buscar si el campo esta vacío. No quiero que funcione con campo vacío, si clicar así, debería mostrar la página 404. que ya tendrá el mensaje que no encontró nada porque no digitó nada! o algo así! espero me entiendas.